今天連假很神奇過了三天,感覺好像還沒做到啥就要結束假期囉,還是要繼續乖乖鐵人賽,不過今天有期待的半澤,快速來講今天的範例使用
今天要提的@forward的使用,我們昨天講到@use我們在使用的時候,通常會加上name才能使用,前面是直接使用@use不正確的用法

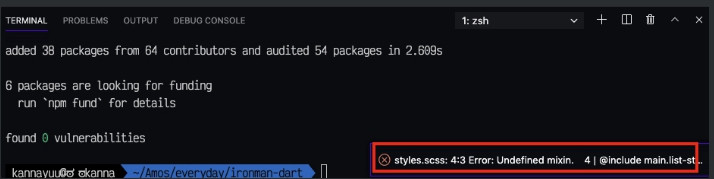
錯誤提示

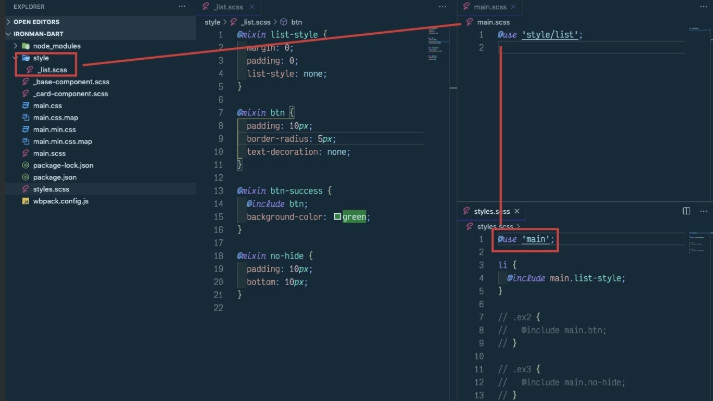
上面的那一張圖我們是使用@use的狀況,我們在main.scss主要入口,在styles.scss引入main.scss,一般我們會認為這樣方式,可以透過統一個出口這樣可以使用list.scss裡面的mixin,不過上述的方式是編譯不出來,如果這樣要可以編譯我們可以改使用@forward,這樣可以順練正常編譯出來,下面圖片就是正常可以編譯,會有錯誤這樣狀況主要應該是name這些關係,因為我們使@use會有name關係去影響,導致編譯就會異常,是透過這個main接口,我猜styles在這樣用讀不懂,因為這個功能也是繼承來的,我們不知道彼此關係,可能會認為沒這個方法就編譯異常,然而我們會想為啥我們需要夠過不同層方式這樣用不就可以囉,主要可以透過這管理層去管理全部東西,功能選項拆了一堆,我們不可以能一個一個引入,每開一個新的頁面就狂引入,一般透過單一層進入點這樣方式可以說是比較實用的

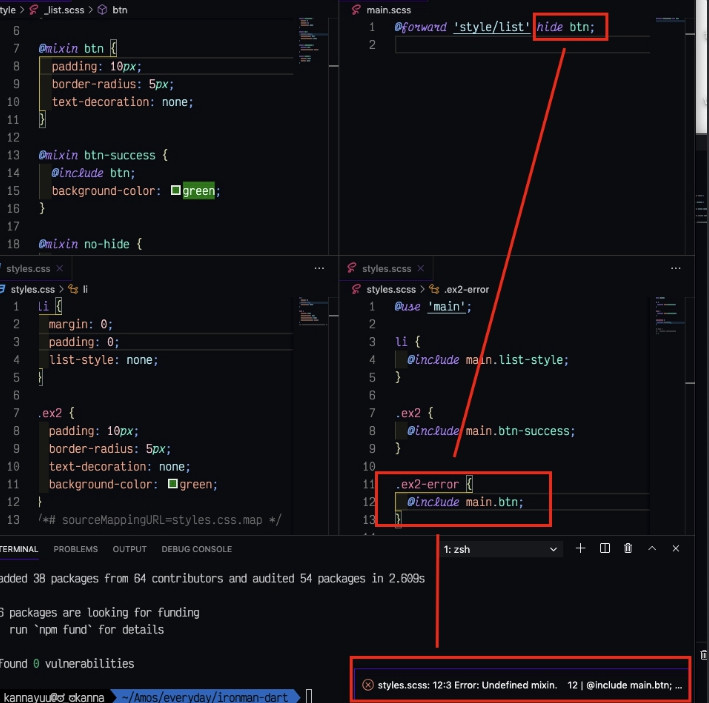
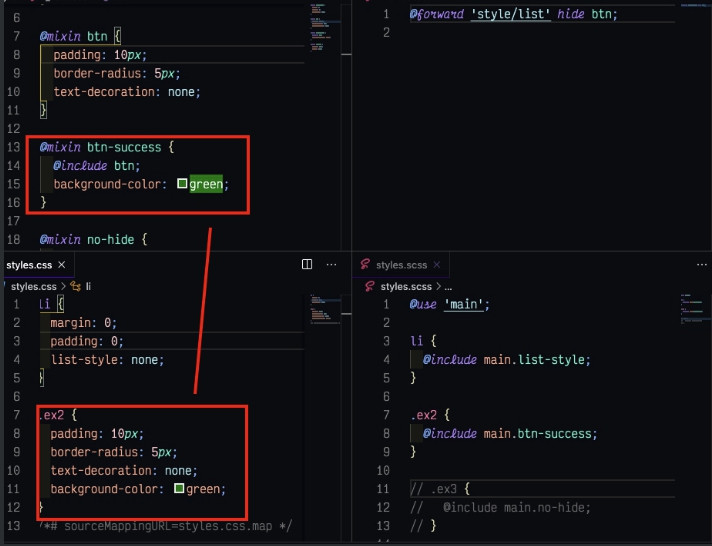
下面這個用法我們可以設計出特定接口,只讓他可以讓使用者使用,這個對於在設計開發上可以說是蠻有幫助的,這個對於在設計開發上可以說是蠻有幫助的下面我們直接用範例來說明,我們把主要btn的接口當成基本的樣式沒有要開放可以使用者用,所以我們就隱藏btn這個接口,不讓使用者去用他的,範例中我們使用了btn-success這個方式還是可以正常編譯出來,下面這張圖我們顯示了可以正常編譯的結果

在下面圖片就讓我們可以很知道我們如果用了隱藏的接口,編譯當中就直接生氣編譯不出來囉,對於組件上的設計可以更佳的靈活